
CSS3實戰應用全攻略:從動畫、版型到RWD設計,讓您一次掌握前端美感關鍵技術!
本文將帶您深入探索 CSS3 在動畫、漸層背景、語意結構與模組化開發上的進階應用,並說明如何藉由這些技巧提升網站互動性與視覺吸引力。我們將介紹滾動觸發與滑鼠互動的動畫邏輯、漸層遮罩與卡片版型的創意整合,結合 HTML5 結構標籤與 Flex/Grid 實現響應式設計,以及使用 CSS 變數與 mixins 來優化維護流程。讓您不只是會寫 CSS,而是能建構真正現代化、高效能、具品牌質感的網站。


本文將帶您深入探索 CSS3 在動畫、漸層背景、語意結構與模組化開發上的進階應用,並說明如何藉由這些技巧提升網站互動性與視覺吸引力。我們將介紹滾動觸發與滑鼠互動的動畫邏輯、漸層遮罩與卡片版型的創意整合,結合 HTML5 結構標籤與 Flex/Grid 實現響應式設計,以及使用 CSS 變數與 mixins 來優化維護流程。讓您不只是會寫 CSS,而是能建構真正現代化、高效能、具品牌質感的網站。

本文探討 HTML5 網頁設計 中語義化與結構化標籤的重要性,說明其如何協助搜尋引擎更準確地理解網站內容,進而提升 SEO 效能。最後,介紹專業團隊如何協助您打造符合現代需求的高效能網站。

本文從「HTML5 不只是新標準」出發,說明它如何提升網站效能、加強互動體驗,並結合 AI、AR/VR 技術引領未來網頁設計趨勢。我們也整理實用學習資源與進階應用技巧,協助新手快速上手、開發者強化實戰力。最後,透過【點子數位科技】的專業服務,帶您從網站設計、功能整合到行銷導流,一次實現數位轉型的完整解決方案。

301 轉址是將舊網址永久導向新網址的一項技術,不僅能幫助您保留原有頁面的搜尋引擎權重,還能有效防止因 404 錯誤而導致的排名下滑與使用者流失。在網站改版、產品下架或內容整併時,若未妥善處理舊網址的轉向,很可能讓辛苦累積的 SEO 成效在瞬間瓦解。透過實際案例與技術建議,我們將帶您一步步了解如何正確執行 301 轉址,避免常見錯誤如轉向鏈與不當目標頁設定,進而讓失效頁面重新貢獻流量與轉換,為您的網站帶來穩定的成長與效益。

在網站維護與優化過程中,302 轉址(302 Redirect)與 301 轉址(301 Redirect)是常見的 HTTP 狀態碼,用於引導使用者與搜尋引擎至新的網址。然而,錯誤地使用這些轉向方式,可能對網站的 SEO 表現造成負面影響。本文將深入探討 302 轉址 的概念、與 301 的差異、對

本文首先介紹 Disallow 指令在 SEO 中的作用,說明其如何限制搜尋引擎爬蟲的訪問範圍。接著,探討 Dcard 社群中出現的「Disallow 深卡」事件,解析創作者如何利用特定標籤試圖防止文章被第三方網站備份。最後,總結 Disallow 指令的正確使用方式,並提供建議以保護網站內容的隱私與權益。

本文將從 robots.txt 的基本概念出發,解析 Allow 指令的作用與設定方式,並說明其與 Disallow 指令的關係。接著,透過實際案例,說明如何避免因設定錯誤而導致重要頁面被誤擋。最後,提供最佳實踐建議,協助您優化網站的 SEO 表現。

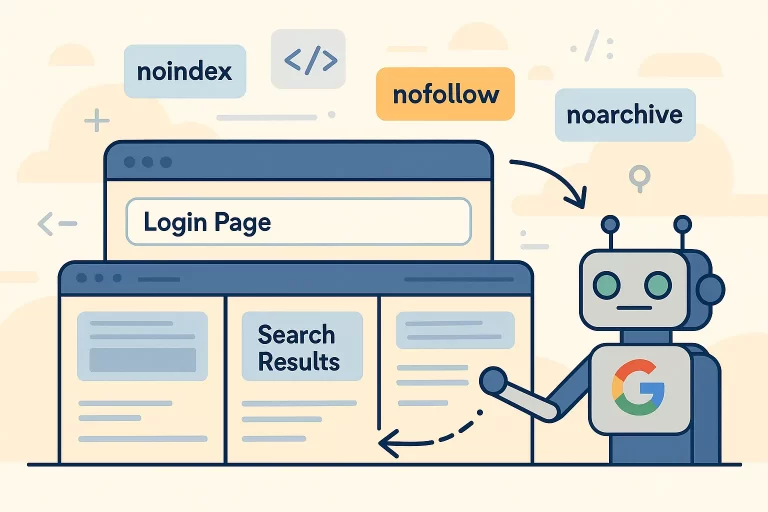
本文將說明 Meta Robots 標籤的基本概念與功能,並與 robots.txt 的差異進行比較,幫助您了解兩者在搜尋引擎爬蟲控制上的不同應用。接著,將探討在實際操作中,如何針對特定頁面(如登入頁、搜尋結果頁)設定 Meta Robots,以達到最佳的 SEO 效果。最後,將介紹常見的 Meta Robots 指令與其應用情境,並提供實用的設定建議。

了解 robots.txt 的作用與正確設定方法,避免網站頁面從 Google 搜尋結果中消失。本文深入解析 robots.txt 的功能、常見錯誤、與 meta robots 的差異,並教您如何透過 Google Search Console 進行測試與優化,提升網站的 SEO

本文將帶您全面了解 nofollow 的起源、與 dofollow 的差異、實際應用情境以及如何檢查與優化網站中的 nofollow 連結設定。透過正確運用 nofollow,可防止權重流失、避免垃圾連結影響,並提升網站在搜尋引擎中的表現。最後,我們將推薦專業的網站設計與 SEO 團隊,協助您全面優化網站結構與連結策略。

許多網站在建立外部連結時使用 target=”_blank” 卻忽略了 rel=”noopener” 的重要性,這不僅可能造成 SEO 權重錯置,更潛藏資安風險。本文將說明 rel=”noopener” 的功能、與 noreferrer 的差異、Google 搜尋引擎的觀點,並提供 WordPress 與 HTML

本文將從hreflang標籤的基本概念出發,深入探討語言與地區代碼的正確設定方式,解析常見的實作錯誤及其解決方案,並比較三種主要的實作方式:HTML、Sitemap與HTTP Header。透過實際案例與操作建議,協助您建立一套穩健的hreflang實作策略,提升多語系網站的SEO表現與使用者體驗。